var id;//定义id全局变量
$("a").click(function(){
id = $(this).attr("id");//获取要操作id
});
//弹出层参数
var dlg = $( "#dialog-confirm" ).dialog({
autoOpen: false,
resizable: false,
modal: true,
title:"确认要删除吗?",
buttons: {
"确定": function() {
location.href = "http://wuheng.net/delete/id/"+id;
},
"取消": function() {
$( this ).dialog( "close" );
}
}
});
//绑定删除按钮
$("a").click(function(){
dlg.dialog("open");//绑定打开弹出层方法
});<a id="5">删除</a> <!-- 要操作的对象 -->
<div id="dialog-confirm"> <p><span class="ui-icon ui-icon-alert left"></span>确认删除后该文章不可恢复!</p> </div> <!-- 删除前提示弹出层 -->
因为原生的JS,confirm很简单一个ruturn false or true搞定,但是用户体验不太好,还是JQUI这个比较好使,改天有空写一个完整版的函数调用起来比较方便,先将就吧。
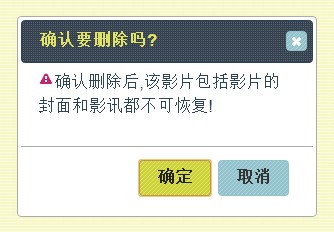
效果图: