虽然在HTML5实现这功能很简单,一段代码<input placeholder="提示文字...">就搞定,但是老古董的浏览器还是有些麻烦,所以写了这个函数。
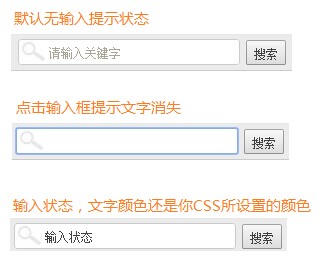
效果如下:

js函数:
/*
* input和textarea默认文字点击消失,为空则再恢复称默认提示文字(兼容所有浏览器)
* @param mixed var obj 输入框对象(必填)
* @param mixed var tipcolor 提示文字颜色 (选填)
* @return mixed 无返回值
*
* array('author'=>'H.W.H','email'=>'five5@vip.qq.com');
*/
function formTip(obj,tipcolor){
var tipcolor = arguments[1] ? tipcolor : '#ACA899';//默认提示文字颜色
var tipVal = obj.defaultValue;//提示文字就是默认的value值
obj.style.color = tipcolor;
obj.onfocus = function(){
if (obj.value == tipVal){
obj.value ='';
obj.style.color = '';//小hack移除添加的提示颜色
}
}
obj.onblur = function(){
if (obj.value ==''){
obj.value = tipVal;
obj.style.color = tipcolor;
}
}
}html代码:
<form id="myform" > <input name="keyword" type="text" value="请输入关键字"> <textarea name="content">简单说收</textarea> </form>
使用方法:
//单个
formTip(document.getElementsByName("keyword")[0]);
//多个
var tipsList = new Array('keyword','content');
for (var v in tipsList){
formTip( document.getElementById('myform').elements[tipsList[v]] );
}